¿Qué es el formato WebP para Photoshop?
WebP es un formato de imagen de nueva generación, de mucho uso para diseñadores y desarrolladores web que ocupan photoshop para crear y editar imágenes para sus sitios web.
WebP (pronunciado «weppy» por los angloparlantes)34 es un formato gráfico en forma de contenedor, que sustenta tanto compresión con pérdida como sin ella.56 Lo está desarrollando Google, basándose en tecnología adquirida con la compra de On2 Technologies.7 Como derivado del formato de vídeo VP8, es un proyecto hermano del formato WebM,8 y está liberado bajo la licencia BSD.
Wikipedia
¿Para que sirve el WebP en tu sitio web (con photoshop)?
Sirve para hacer más ligeras las imágenes, por lo consiguiente se hace más liviano de cargar tu página web. Todos los diseñadores gráficos y web deben de utilizar herramientas que permitan optimizar sus proyectos.
Recuerda que la rapidez con la que carga tu sitio es muy importante para que los buscadores como Google lo posiciones mucho mejor.
Lo soportan la mayoría de navegadores disponibles y de mayor uso, evidentemente, Chrome, también Firefox, Opera, etc.
Constructores de sitios web como Divi de Elegant Themes aún no son compatibles con este formato, desde la carga de archivos adjuntos – media, de forma natural.
¿Cómo instalo la extensión WebP en Photoshop?
Instrucciones:
- Descarga el plug-in desde su repositorio oficial y acorde a tu sistema operativo, ir a este enlace.
- Copia el archivo descargado WebPShop_0_3_0_Win_x64.8bi al directorio de instalación de Photoshop, comúnmente es C:\Program Files\Adobe\Adobe Photoshop\Plug-ins .
En macOS: Aplicaciones/Adobe Photoshop [versión de Photoshop]/ - Reinicia tu plataforma de Photoshop y comprueba en los menús de abrir y guardar, que efectivamente ya tengas habilitado el formato WebP.
¡Listo, ya podrás guardar imagen como WebP utilizando tu PhoToshop!
Puedes utilizar, como alternativa, convertidores online como convertio. Lo malo es que solo puedes convertir cierta cantidad, aproximadamente 10 archivos por día.
Descargar Plug-in WebP para Photoshop:

Photoshop: Parámetros sugeridos para diseñadores
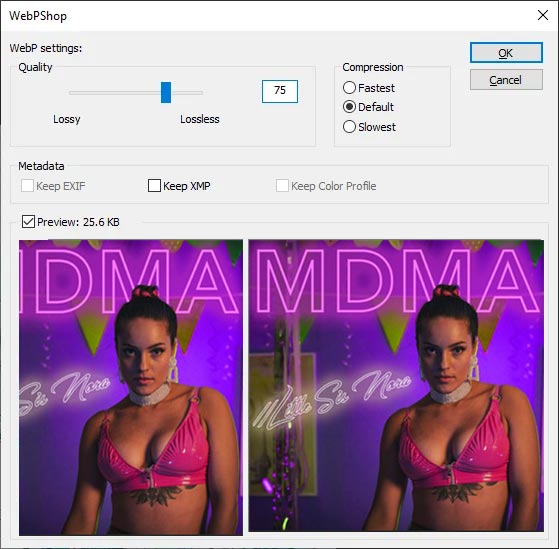
Por Default, después de instalar este Plug-in , la casilla inicial marca 75, a partir de ahí puedes jugar con el número de compresión. Para fotografías e imágenes en general, la calidad de alrededor de 75 – 70 es un buen inicio.
Para glún tipo de icono i imagen de calidad menor, puedes sacrificar un poco el peso/tamaño y jugar con un 40 – 30.
Lo mejor es que te familiarices con este plugin para que lo experimentes y conozcas a fondo y decidas que es lo más conveniente para tu y tus proyectos.
Te invitamos a leer más de nuestros de contenidos: Las apps más descargadas y utilizadas durante el COVID19 – (brainiak.mx)
Conoce más historias de la cultura digital, marketing digital, negocios y mucho más siguiendo nuestro blog. Escríbenos y cuéntanos que te parece. Si deseas apoyo en creación de contenidos para tu blog o página web, asesoría en marketing digital, quieres desarrollar tu propia página web, no dejes de contactarnos: info@brainiak.mx ¡Será un place conocer tus proyectos!


Recent Comments